L’importanza del font nella comunicazione visiva
La comunicazione visiva è un componente fondamentale dei nostri giorni. In ogni singola attività della nostra vita quotidiana, la comunicazione visiva è presente.
La caratteristica più importante della scrittura è che attraverso di essa si veicola un messaggio. Colui che riceve tale messaggio deve essere in grado di capirlo nel modo più rapido e facile possibile.
La tecnologia ha apportato dei vantaggi enormi nel modo di scrivere.
Oggi con un computer possono essere creati infiniti caratteri tipografici (font). Quello che fa della tipografia una buona tipografia è la scelta corretta di tali caratteri in base al messaggio che si vuole comunicare.
Il messaggio deve essere chiaro e inequivocabile.
Cos’è la tipografia?
La parola tipografia deriva dalle parole greche “typos” (forma) e “graphia” (scrittura), quindi la tipografia significa scrivere utilizzando delle forme.
La tipografia è un compromesso tra font, dimensioni, interlinea, spaziatura e altri fattori che vengono arrangiati funzionalmente e visivamente tra loro.
Oggi la tipografia è considerata un’arte.
Martin Solomon (1995) considera la tipografia come l’espressione della sua opinione: “La tipografia è l’arte di produrre meccanicamente lettere, numeri, simboli e forme attraverso la comprensione degli elementi di base, i principi e gli attributi del design.”
È proprio così anche dal mio punto di vista, la tipografia è design.
Cos’è la comunicazione
La comunicazione è lo scambio di qualunque tipo d’informazione tra le persone.
Quando questo scambio è fatto attraverso elementi visuali, nasce la comunicazione visiva.
Nonostante la comunicazione visiva sia limitata per esempio se confrontata alla parola, ci permette di comunicare con persone che non parlano la nostra stessa lingua e sotto questo punto di vista ha una dimensione più universale.
Pensiamo ad esempio ai cartelli stradali, il loro messaggio è veloce, facile da capire e soprattutto è universalmente riconosciuto.
La lingua dei font
Ogni font parla la sua lingua.
Alcuni caratteri sono normalmente adatti per tutti i tipi comunicazione, altri sono adatti solo per certi tipi di messaggi, altri ancora hanno natura prettamente decorativa.
Quando viene utilizzato un font non adatto, la possibilità che venga passato un messaggio errato è molto elevata. Scegliere un font senza cognizione o solo per la sua bellezza rende la scrittura difficile da leggere e potrebbe passare un messaggio sbagliato.

Per esempio il font HOBO è un font semplice. Un cartello scritto con questo carattere è perfetto ad esempio per un negozio che vende panini, è invece inappropriato per un ristorante lussuoso.
La scelta dei font
I font non sono simboli che rappresentano voci, sono strumenti di comunicazione con qualità cognitive che aiutano a raccontare storie. Di conseguenza i designer si focalizzano non solo su quello che viene detto, ma anche come il messaggio viene passato.
Un Graphic Designer può aumentare la forza di un messaggio attraverso interventi visuali.
Analizziamo la parola “poverty” (povertà) qui di seguito:

Una parola semplice ha un significato riconosciuto

Usare un fond bold aggiunge forza al messaggio

Girare verticalmente una lettera può significare la mancanza di educazione causata dalla povertà

In questo esempio la lettera “o” viene sostituita da una moneta associando la povertà al denaro o all’assenza di esso.

La scelta di un font “bambinesco” mostra che la povertà tocca soprattutto i bambini
Il colore tipografico
Insieme a elementi visivi come foto e grafica, anche la scrittura può aggiungere colore alla pagina. Dato che ogni carattere ha diverso spessore, larghezza, forme di quotazione e spaziatura, ogni pagina può essere colorata in modo differente.

Nell’esempio a lato vediamo la differenza tra una stessa lettera della stessa dimensione scritta in Garamond e Helvetica.
L’armonia dello stile
Lo stile scritto rappresentato influisce su come un messaggio viene percepito dal cervello.
I caratteri che costituiscono la scrittura sono potenti strumenti di comunicazione perché le figure cognitive contenute in essi permettono di passare significati in molte differenti dimensioni rispetto ai soli elementi visivi.
La percezione cognitiva compromette tutto quello che percepiamo, tenetelo a mente.
Il Graphic Designer deve considerare entrambi gli aspetti sia quello cognitivo che quello visuale quando comunica in modo scritto.
La zona bianca
L’area vuota non utilizzata che circonda la grafica e gli elementi scritti si chiama zona bianca.
La zona bianca mette a disposizione lo spazio che aiuta i diversi elementi di design di respirare ed è definita “il polmone di un buon design”.
In un contesto di stile armonioso, la zona bianca deve essere utilizzata al meglio.
Leggibilità
Un’altra specifica della scrittura che dovrebbe essere presa in considerazione è la leggibilità.
Nel mondo anglosassone esiste la distinzione tra i termini “legibility” e “readability” i cui significati, in italiano, si riconducono spesso erroneamente alla stessa parola: leggibilità appunto.
Esiste infatti una leggibilità basata essenzialmente su due livelli:
Il primo livello (legibility) si riconduce alla capacità del lettore di distinguere correttamente lettere, parole e frasi all’interno di un testo. Si tratta di un aspetto legato al processo visivo, della capacità dell’occhio umano di leggere un testo senza particolari difficoltà.
Il secondo livello (readability) è legato alla capacità del cervello di interpretare correttamente il messaggio che lettere, parole e frasi del vostro testo intendono trasmettere. Questo livello riguarda l’area cognitiva e in generale la “capacità significativa” dei segni che vengono letti, principale oggetto di studio della Semiotica.
È estremamente difficile mantenere il lettore attento ed interessato. Il tempo è limitato. Per questo motivo le informazioni sono più veloci, pensiamo alle news del giornale che si riducono a poche righe.
La cosa importante su tutte è che le informazioni prime di attrazione visiva e scritte in modo monotono non hanno chance di essere lette.
Se la necessità è quello di scrivere molto, allora il testo non deve essere scritto in modo noioso.
Lo si può fare ad esempio mantenendo paragrafi corti, usando sottotitoli, bilanciando lo spazio, usando parentesi e utilizzando stili differenti dove possibile.
Le ricerche riassumono la relazione tra scrittura e leggibilità in questo modo:
- Il lettore preferisce caratteri romani a quelli gotici
- I caratteri romani hanno un migliore leggibilità perché le lettere sono collegate tra loro (hanno le grazie)
- Scritture larghe necessitano di ampia spaziatura
- Se il colore delle lettere è non è totalmente nero, gli occhi non si stancano
- Colonne larghe e lettere tutte maiuscole rendono difficile la lettura
- Usare frequentemente paragrafi rende la lettura più semplice
Tipi di font
I font sono stati catalogati in gruppi in modo da facilitare il loro riconoscimento di base:
- Serif
- Sans-serif
- Hand Writing
- Decorative
Serif

La parte alta e la parte bassa delle lettere hanno alle estremità degli allungamenti ortogonali, detti grazie. Queste linee fanno in modo che tutte le lettere siano bilanciate tra loro e facilitano la transizione tra una lettera e l’altra, le lettere sono in un qualche modo continue, collegate.
In questo gruppo rientrano dei sottogruppi quali:
- Roman
- Classic roman
- New roman
- Square serif
- Round serif etc.
La differenza significativa sta nello spessore delle linee e le forme delle grazie.
Questo gruppo di caratteri viene scelto per i testi lunghi, poiché si tratta della famiglia fi font con migliore leggibilità.
Sans-Serif

Questo gruppo di font è senza grazie.
La fine delle lettere è secca. Lo spessore delle lettere è lo stesso.
Sono font che possono essere usati in ogni tipo di testo.
Questo tipo di scrittura è diviso in in sottogruppi:
- Gothic
- Single line sans-serif
Nella specifica Gothic le lettere hanno uno diverso spessore nelle linee, specialmente le parti curve delle lettere sono più sottili.
La Single line sans-serif invece non presentano linee di diverso spessore. Questi sono da preferire per titoli poiché sono facilmente leggibili anche da lontano.
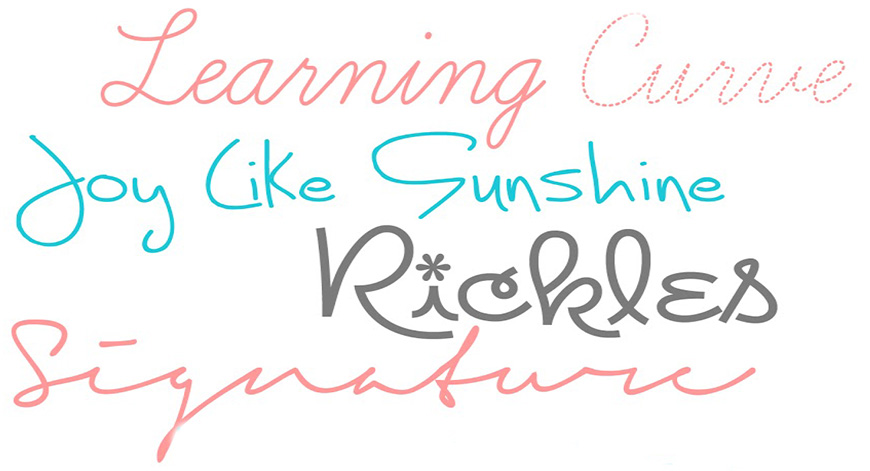
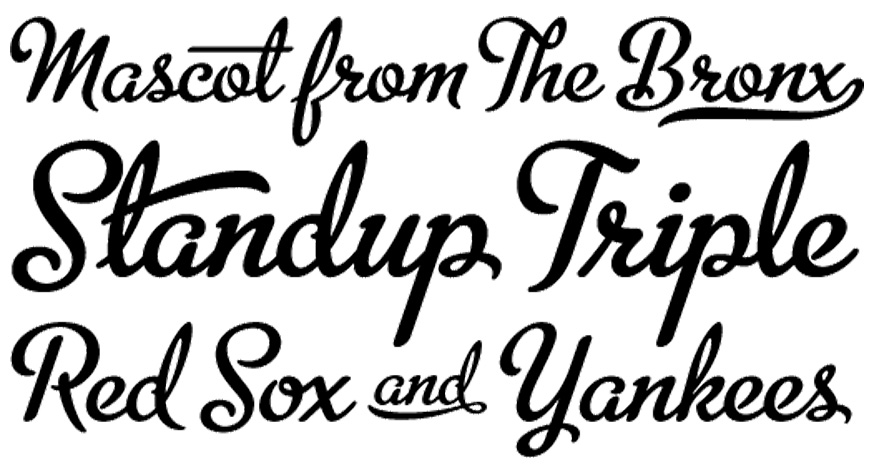
Hand Writing

Esistono quattro categorie per questo gruppo di caratteri:
- Script
- Cursive
- Text
- Calligraphic
Tutte sembrano font scritti a mano.
Se tutte le lettere sono maiuscole, la lettura è estremamente difficoltosa. Normalmente si sceglie di avere solo la prima lettera maiuscola e le altre minuscole.
Script

Sono caratteri utilizzati per messaggi speciali come inviti che richiedono una dose minima di testo. Sono font molto eleganti.
Cursive

Questi font sembrano essere piegati verso destra.
Ci sono estensioni tra una lettera e l’altra e questo fa in modo che siano legate.
Text

Questo è il primo carattere creato da Gutenberg. Rappresenta la tradizione ed è normalmente utilizzato nei certificati e nei diplomi.
Calligraphic

Tutte le lettere sono molto eleganti.
Il contrasto è enfatizzato dalle sue linee.
Sono font utilizzati per le prime lettere di inviti e nelle pubblicità eleganti.
Si tratta di un font molto popolare.
Decorative writing

I font che rientrano in questa categoria sono pensati per essere usati a fini decorativi e grafici.
Non ci sono regole per questi font, l’immaginazione è l’unico limite.
Sono font che non si utilizzano per i testi, bensì per lavori artistici.
Conclusioni
La funzione fondamentale della scrittura è trasferire pensieri e conoscenza. Durante questa comunicazione, la tipografia è l’elemento necessario che rende la scrittura leggibile ed elegante. Addirittura nei libri scritti a mano centinaia di anni fa la leggibilità era la parola chiave.
Non importa quanto la scrittura di esteticamente perfetta, se non può essere letta, non può fare il suo lavoro base di “trasferire la conoscenza ai suoi lettori”.
Il modo attraverso il quale presentiamo emozioni, pensieri e conoscenza è tanto importante quanto quello che diciamo, che comunichiamo.
La tipografia ha una sua lingua e dei suoi concetti. È il componente fondamentale del Design e addirittura un elemento a sé.
Scegliere e utilizzare un carattere supporta la comunicazione, per questo la scelta del font deve coincidere col messaggio.
Se il messaggio urla, il font deve aiutarlo. Se il messaggio è di protesta, allora anche il font deve esserlo. Un messaggio emozionale deve essere supportato da un font bello esteticamente e fragile.
La tipografia esiste per onorare e dare valore al contenuto.
Barbara Catizone
Project Manager & Design Specialist - Specializzata in Web Design, HTML5, CSS & SEO. Appassionata di tecnologia e nuove tendenze. Sito internet: www.graphbabs.com