L’icona arancione con le onde bianche: il web feed
La semiotica è la scienza dei segni.
E’ una branca della linguistica che studia i modi attraverso i quali i segni formano un senso.
Ma cosa sono i segni?
I segni sono semplicemente dei sostituti.
Sono convenzioni definite e significano solo ciò che simboleggiano.
Presente la croce verde, le forchette incrociate o la tazzina fumante? Sono segni che indicano la presenza di una farmacia, un ristorante, un bar.
I segni indicano qualcosa e sono entità bifacciali, ossia composte da un significato e da un significante, vengono quindi interpretati razionalmente: vedo un segnale di divieto di accesso ed interpreto che non posso passare da li.
Viviamo in un mondo di segni.

Il padre della moderna semiotica, Charles Sanders Peirce, ha suddiviso i segni in tre categorie: simboli, indici ed icone.

I simboli hanno con l’oggetto a cui si riferiscono un rapporto arbitrario, del tutto convenzionale.
Non hanno nulla a che fare con il concetto espresso nella realtà.
Prendiamo l’aureola disegnata sopra ai santi, di fatto non esiste, ma vedendola capiamo che sta ad indicare una santità.
Gli indici hanno un rapporto di contiguità di tipo fisico e materiale con l’oggetto.
Non sono frutto di convenzioni e non assomigliano al concetto espresso che si intende rappresentare.
Vediamo una persona con le occhiaie molto marcate, interpretiamo che è malata o ha dormito poco, ma di fatto le occhiaie non simboleggiano la malattia o l’insonnia.
Le icone somigliano a ciò che rappresentano, vi è cioè tra il segno e l’oggetto di riferimento un rapporto di naturale somiglianza.
L’icona è quindi un segno non convenzionale e rappresenta ciò che è nella realtà.
I ritratti, le caricature, le illustrazioni, i diagrammi… sono icone.
Viviamo in un mondo di icone.
Se le icone sono poi quelle del mondo informatico, ne siamo letteralmente invasi.
Una miriade di piccole immagini grafiche coloratissime ci guidano al lancio di programmi e funzioni e che sia con il mouse o con le dita, noi clicchiamo, clicchiamo, clicchiamo.
Siamo abituati a vedere molte icone di questo genere e scommetto che tutti voi amanti del web surfing siete incappati almeno una volta in quella famosa arancione con le ondine bianche.
I più preparati probabilmente diranno: “Si, quella dei fad.. fes… feed qualcosa”, i meno preparati si limiteranno a: “Si, la conosco”.
Proprio in questi ultimi giorni ho fatto un piccolo sondaggio e mi sono resa conto che entrambe le categorie di persone di cui sopra non sanno in realtà cosa sia questa fantomatica icona arancione e soprattutto non sanno cosa succede cliccandola.
E’ questo il motivo che mi ha spinto a scrivere questo articolo.
Sveliamo l’arcano: si tratta dell’icona che identifica i web feed (o news feed).
Cos’è il web feed
Il web feed è un documento, quasi sempre in formato XML (eXtensible Markup Language), che consente di scambiare informazioni tra diverse piattaforme e applicazioni.
Lo scenario tipico del web feed
Il web feed lo si trova normalmente dei Blog o comunque quelle presenze web che hanno aggiornamenti frequenti tipo i siti di informazione, news…
La sua funzione è quella di notificare agli utenti nuovi aggiornamenti.
Ora che sapete cos’è un’icona e avete capito cosa rappresenta quella del web feed, la sua composizione grafica diventa autoesplicativa.
La mia personale interpretazione è che dal punto (che è la sorgente dei feed ad esempio il Blog), si propagano delle onde (che sono le informazioni/aggiornamenti) verso l’infinito (le sono onde sempre più ampie).
Segno grafico semplice ed immediato, in linea con ciò che rappresenta.
Veicolazione dei contenuti del web feed
I contenuti veicolati attraverso i web feed sono tipicamente in formato HTML (classiche pagine web) o sotto forma di link a pagine web o altri media.
Nella normalità un web feed si presenta sotto forma di indice.
Formati di web feed
Esistono oggi due formati di web feed:
- Atom (Atom Syndication Format)
- RSS (Really Simple Syndication)
Atom è il formato più recente.
E’ nato nel 2005 con lo scopo di sopperire ad alcune lacune/mancanze dell’RSS ed è l’unico dei due che rispetta gli standard IETF (Internet Engineering Task Force).
La differenza principale tra i due formati è che Atom è nato appositamente per veicolare le informazioni, quindi il suo sviluppo e la conseguente ottimizzazione del codice sono stati pensati secondo questa specifica funzione. RSS al contrario, non essendo nato con questo scopo specifico almeno all’inizio, presenta un codice poco flessibile.
A dirla tutta la nascita di Atom ha creato confusione nel mondo del web syndacation, tanto che il termine RSS viene usato anche quando il servizio di web feed è veicolato attraverso Atom. E’ un po’ come la parola “iPod” utilizzata al posto di “lettore MP3″ per identificare prodotti non Apple.
In sostanza?
Non cambia assolutamente nulla.
Che si utilizzi Atom o RSS si ottiene la stessa identica cosa, in più non cambia nemmeno il funzionamento.
Come funzionano i web feed
Il funzionamento dei web feed è estremamente semplice, basta infatti un click per seguire il nostro Blog preferito ed essere sempre informati sui nuovi contenuti.
Cliccando sull’icona si sottoscrivono i web feed e un programma in grado di interpretare il flusso di informazioni detto feed reader, ci consente la loro lettura.
La tecnologia che sta dietro agli aggiornamenti è di tipo pull, ossia sono i feed reader che ad intervalli costanti interrogano il server e verificano la presenza di aggiornamenti. La cosa interessante è che agli occhi di noi utilizzatori sembra al contrario una tecnologia push, poiché di fatto troviamo sempre tutti gli aggiornamenti pronti.
Gli aggregatori di notizie (i feed reader) sono semplici programmi spesso integrati all’interno dei browser, quindi la loro presenza è totalmente invisibile ai nostri occhi. Questo rende l’utilizzo dei web feed immediato.
Un esempio pratico
Facciamo un esempio pratico con il mio Blog e i due browser più diffusi: Internet Explorer e Mozilla Firefox.

Torniamo alla homepage del Blog dove è presente l’indice di tutti gli articoli.
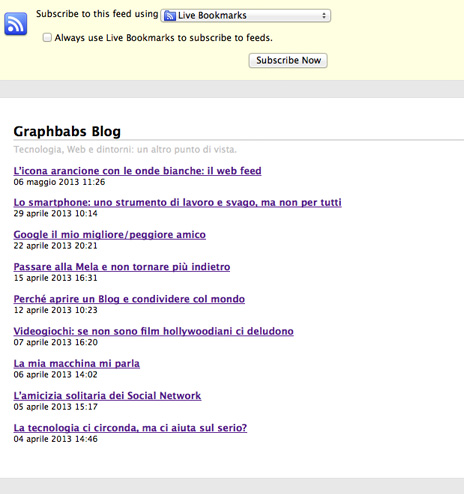
Clicchiamo sull’icona dei web feed posizionata in alto a destra; veniamo ridirezionati ad una pagina contenente i link a tutti gli articoli del Blog.
Tale pagina varia graficamente in base al browser che stiamo utilizzando (nell’esempio a lato vedete uno screenshot di Firefox), ma sostanzialmente il contenuto è lo stesso: in alto troviamo un bottone Subscribe e subito sotto la lista degli articoli.
L’azione da fare è cliccare il bottone “Subscribe”, al resto ci pensano i browser: Explorer utilizzerà il programma “Feed” per aggregare i dati, mentre Firefox “Live Bookmarks”.
Per accedere ai feed con Explorer basta consultare i preferiti, mentre con Firefox è sufficiente cliccare sulla comoda cartella che si è creata nella barra dei preferiti.
Se usiamo un Mac con Safari?
Safari non ha un lettore integrato di web feed.
Per la precisione, lo aveva prima che Apple decidesse di eliminarlo con la nuova versione del browser rilasciata con Mountain Lion.

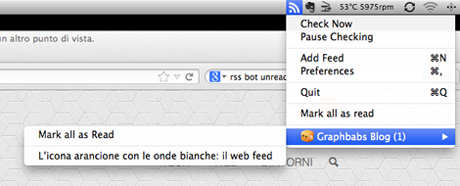
Un buon lettore che mi sento di consigliare è “RSS Bot” scaricabile da qui che permette la lettura dei feed attraverso un’icona posizionata nella barra dei menu di OSX.
Una piccola indicazione su questa app.
Appena installata noterete che non ci saranno articoli visualizzati, è normale.
Inizierete a ricevere gli aggiornamenti dal momento dell’installazione in poi.
Naturalmente esistono molti aggregatori di notizie. La procedura illustrata è la più immediata e veloce.
Se volete approfondire su Wikipedia l’articolo “Comparison of feed aggregators” effettua una comparazione dei vari reader anche in base alla piattaforma.
Vantaggio dei web feed rispetto alla mail
Io adoro i web feed perché non sono invasivi.
Ricevo tonnellate di mail nella mia inbox tra sottoscrizioni varie, lavoro e spam tanto che spesso, quando il tempo non me lo permette, le meno importanti le ignoro. La conseguenza è che dopo qualche giorno ricevo l’aggiornamento più recente e cancello il precedente, ammesso che lo ritrovi. Mi sono quindi persa un colpo.
Il comportamento del web feed invece è geniale.
Sono io che decido quando dedicarmi al mio sito di informazione preferito e con un click vedo tutti gli aggiornamenti e scelgo cosa leggere.
Come vedete è più complicato scriverlo che farlo.
Utilizzare i web feed è velocissimo.
Ora siete pronti per intasare la barra dei favoriti con tutti i vostri Blog preferiti e per fare una riflessione con quest’ultima citazione di Peirce:
Barbara Catizone
Project Manager & Design Specialist - Specializzata in Web Design, HTML5, CSS & SEO. Appassionata di tecnologia e nuove tendenze. Sito internet: www.graphbabs.com